
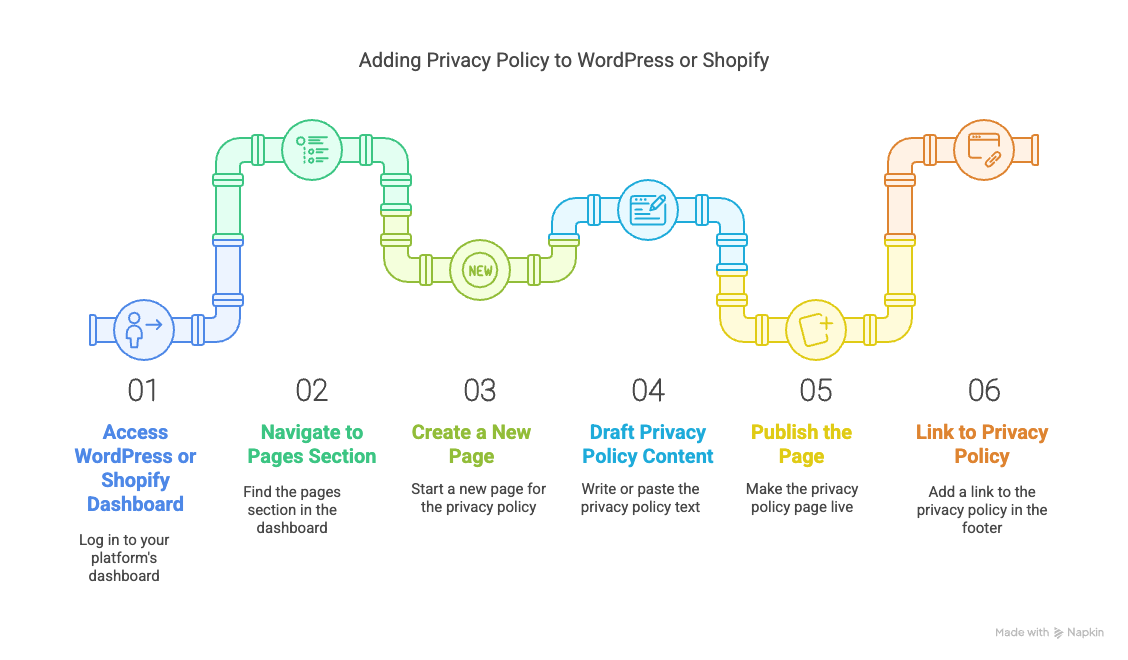
How To Add A Privacy Policy To Wordpress Or Shopify (steps)
Last Updated on May 10, 2025
Once you've created your privacy policy, the next crucial step is making it visible and accessible. Both WordPress and Shopify make it easy to add your Privacy Policy - but doing it correctly ensures you stay compliant with Canadian law and platform requirements.
In this guide, we’ll walk through exactly how to add your Privacy Policy to both platforms, where to place it, and best practices for enforcement.
Why Placement Matters (Legally and Practically)
Canadian privacy laws like PIPEDA and Law 25 require you to notify users of your data practices. Simply having a Privacy Policy isn’t enough - it must be easily accessible before users submit personal data (e.g., signing up, checking out, or submitting a form).
Platforms like Google, Facebook, Shopify, and App Store reviewers also check that your policy is visibly linked on key pages.
How to Add a Privacy Policy to WordPress
1. Create a New Page
- Learn more here on how to create pages in WordPress
- Go to Pages > Add New
- Title it “Privacy Policy”
- Paste your full policy text or embed a PDF link
2. Publish the Page
- Review formatting and mobile responsiveness
- Click "Publish"
3. Link It in Your Footer
- Go to Appearance > Menus or Customize > Widgets
- Add a footer link labeled “Privacy Policy” that points to your policy page
4. Add It to Forms and Checkout Pages
- If using plugins (e.g., WPForms, WooCommerce), add a checkbox or link at data collection points
How to Add a Privacy Policy to Shopify
1. Go to Settings > Policies
- Navigate to your Shopify Admin dashboard
- Click Settings > Policies > Privacy Policy
- Paste your policy content in the text box
2. Link to It in the Footer
- Go to Online Store > Navigation > Footer menu
- Add a new menu item labeled "Privacy Policy" that links to your generated policy page
3. Display It on Checkout Pages
- Shopify includes policy links automatically at checkout (if filled in under Settings)
- You can also add manual references in custom fields or via checkout.liquid (Shopify Plus)
Best Practices for All Platforms
- Make sure your policy is accessible from every page (footer is standard)
- Link to it from signup forms, contact pages, and anywhere you collect user data
- Ensure your language is plain, readable, and customized to your site’s practices
- Show users how they can request, correct, or delete their data
Final Tip
Just having a Privacy Policy isn’t enough - it has to be visible, readable, and tied to your data collection points. Whether you're using WordPress, Shopify, or another platform, linking it properly ensures compliance with PIPEDA and boosts user trust.
Need a free Canadian-compliant Privacy Policy to add to your site? Download it here.
Download the Free Website Privacy Policy Template
Ready to apply what you've learned? Get instant access to the Website Privacy Policy PDF - free, editable, and built for Canadian businesses. No sign-up required.
Frequently Asked Questions
Answers to common questions about How To Add A Privacy Policy To Wordpress Or Shopify (steps).
Is it legally required to display the privacy policy on every page?
No, but it must be clearly accessible - typically via the footer or before any personal data is collected.
Where should I link my privacy policy on Shopify?
In the footer menu, checkout pages, and anywhere user data is collected (e.g., signup or contact forms).
Can I use a PDF for my privacy policy?
Yes, but it’s better for SEO and accessibility to use an HTML page or copy the content into a dedicated webpage.
Does Shopify auto-generate privacy policies?
Shopify provides a basic template, but it must be customized to reflect your data practices and comply with Canadian laws.
Should I add the policy to WooCommerce checkout pages?
Absolutely. Use a checkbox or link to confirm user agreement before collecting any payment or personal information.
Explore More in Creative Digital Contracts
Discover curated templates in Creative Digital Contracts to help your business stay compliant and efficient.