
Where Should You Place Terms And Conditions On Your Website?
Last Updated on May 10, 2025
You’ve written your Terms and Conditions — now where should they live on your website to ensure they’re visible, enforceable, and legally effective?
This guide explains exactly where and how to place your Terms and Conditions for maximum visibility, legal compliance, and user trust.
Why Placement Matters for Terms and Conditions
A well-written Terms and Conditions page won’t help much if your users can’t find it - or if they never knowingly agree to it. Courts in Canada generally require that users be given reasonable notice and opportunity to review and accept your terms.
That means your T&Cs need to be visible and properly linked before or during key interactions - not buried in fine print.
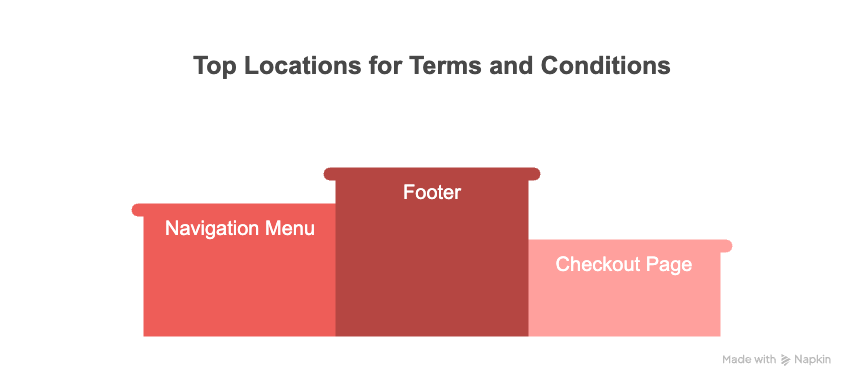
Best Practices for Where to Place Terms and Conditions
1. Website Footer (Every Page)
Your Terms and Conditions should always be linked in the global footer of your website - making them accessible from any page, including blogs, landing pages, and product pages.
2. Checkout Pages (for eCommerce and SaaS)
If you’re accepting payments, you should include a checkbox requiring users to agree to the Terms before completing a purchase.
3. Sign-Up Forms and Account Creation
For any platform that allows account creation, registration, or subscription sign-ups, you should use a clickwrap mechanism that says, “By creating an account, you agree to our Terms and Conditions.”
4. Legal or Privacy Center Page
If you maintain a central legal hub that includes your Privacy Policy, Refund Policy, and Cookie Notice, your Terms and Conditions should be included here as well.
5. Mobile App Screens
For mobile-first platforms, ensure your T&Cs are linked in your app’s onboarding screens, profile/account settings, and legal disclosures.
Common Placement Mistakes to Avoid
- Using browsewrap only (just a passive footer link with no active consent)
- Hiding your Terms in an FAQ or Help article
- Failing to show Terms before payment or registration
- Using confusing or vague labels (e.g., “Legal Stuff” instead of “Terms and Conditions”)
Final Tip
Where you place your Terms and Conditions affects whether they’re enforceable. Visibility and consent are key. Use your footer, forms, and purchase flows to ensure users see and accept them.
Need a professional, editable Canadian Terms and Conditions template? Download it here.
Download the Free Website Terms And Conditions Template
Ready to apply what you've learned? Get instant access to the Website Terms And Conditions PDF - free, editable, and built for Canadian businesses. No sign-up required.
Frequently Asked Questions
Answers to common questions about Where Should You Place Terms And Conditions On Your Website?.
What makes Terms and Conditions legally enforceable in Canada?
Clear display and active user consent. Use clickwrap (checkbox) on purchases or signups to demonstrate agreement.
Do Terms need to appear on mobile and desktop versions of a site?
Yes - enforceability requires visibility across all platforms, including mobile apps and responsive websites.
Should I link to Terms during lead magnet or free download opt-ins?
Yes. Even if you're not selling anything, collecting emails or data means users should accept your site rules.
Can I include Terms in an email after a user signs up?
You can - but it won’t count as prior consent. Always present the Terms before or during the action, not after.
Is it okay to use a scroll box for Terms during signup?
Yes - as long as users must scroll through or click a checkbox acknowledging the Terms, it can strengthen enforceability.
Is it enough to just put Terms in the footer?
No - that’s good for accessibility, but to be enforceable, you need users to actively agree during critical actions like checkout or signup.
Where do I put Terms if I don’t sell anything?
Still include a footer link and show them during newsletter signup, form submissions, or user interactions.
Do app stores require Terms and Conditions?
Yes. Apple and Google both expect clear links to Terms and Privacy Policies in apps that collect user data or offer transactions.
Can I use the same link for Terms across my website and app?
Yes - as long as the Terms apply to both platforms and are customized accordingly.
Should I use a separate page or pop-up for Terms?
Use a separate, indexed page for SEO and compliance. You can link to it from pop-ups and consent boxes.
Explore More in Creative Digital Contracts
Discover curated templates in Creative Digital Contracts to help your business stay compliant and efficient.